-
Eldest92.
User deleted
La parte fondamentale di una skin è senza ombra di dubbio il codice, ma è molto importante anche la parte grafica, che può rendere una skin più o meno bella. In questo tutorial proveremo a fare una barra da poter utilizzare per la vostra skin, più precisamente prenderemo confidenza con quel parametro che si chiama .m_back.
METODO 01
Per prima cosa aprite un documento in photoshop che abbia delle dimensioni di circa 150pixel di larghezza e 30pixel di altezza. A questo punto selezioniamo lo strumento sfumatura ed impostiamo una sfumatura che abbia questi colori: bianco (#FFFFFF) e grigio chiaro (#E2E2E2), applichiamola in modo che il grigio stia in basso e il bianco sia orientato verso l'alto, fino ad avere questo effetto finale (il bordo grigio scuro è stato inserito momentaneamente, altrimenti l'immagine non si visualizzava bene):
A questo punto selezioniamo lo strumento "rettangolo arrotondato"
Impostiamo il raggio a 20pixel e come colore un verde scuro (#12BC66), creiamo una forma nel nostro rettangolo per avere questo effetto:
A questo punto dobbiamo lavorare un poco sulle opzioni di fusione (tasto destro sull livello della vostra forma->opzioni di fusione) e impostate questi parametri:
- ombra interna color #099850 ed angolo a -36°
- traccia di 1px color #108148 con posizione esterna
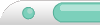
Fatto questo avrete più o meno questo risultato
A questo punto dovrete fare un'altra forma, sempre con lo strumento "rettangolo arrotondato" un po' più piccola, di colore #AFEDCD, settate l'opacità di questa nuova forma al 70% ed impostate, in "opzioni fusione" il "bagliore esterno" lasciando immutate le opzioni. Avrete più o meno questo risultato.
A questo punto inserite un bordo a sinistra e in alto, di color grigio chiaro
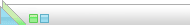
Come potete vedere l'effetto è piuttosto semplice, sta ovviamente a voi cercare di renderlo più carino, magari cambiando i colori e via dicendo. Quello che vi sto per far vedere, ad esempio, è la barra di prima con l'aggiunta di una sfera (creata con lo strumento ellisse) le cui caratteristiche sono le stesse che vi ho illustrato per il rettangolo arrotondato
Possibili risultati
METODO 02
Un'altro metodo per creare le barre delle skin è quello di usare la matita, lo strumento sfumatura e un'ingrandimento molto grande. Cercherò di spiegarmi meglio. Aprite un nuovo documento che abbia una dimensione approssimativa di 170 pixel di larghezza e 28 pixel di altezza. Supponendo di voler fare una skin molto scura, selezioniamo lo strumento sfumatura e creiamo una combinazione di questi due colori: #555555 e #424242, impostiamoli di modo da avere una sfumatura di questo tipo
E applichiamo poi questa sfumatura alla nostra immagine per ottenere questo effetto (per avere una linea perfettamente dritta ricordatevi di tenere premuto Shift)
A questo punto aumentiamo l'ingrandimento fino al 600%. A questo punto selezioniamo lo strumento matita, e tracciamo un piccolo rettangolo nella parte di sinistra, con un colore più scuro di quelli usati finora (io ho usato il #2A2A2A).
A questo punto selezionate la parte interna del vostro rettangolo ed applicate una sfumatura normale, molto più chiara, di qualsiasi colore voi vogliate, fino ad avere questo effetto
Come potete notare, però, l'immagine risulta un poco piatta. Per migliorarla colorate la parte superiore della sfumatura con il colore più scuro e la parte inferiore con il colore più chiaro, come nell'immagine qui sotto, ingrandita al 600%
Ottenendo questo effetto nell'immagine a dimensioni normali
A questo punto, diamo un contorno grigio chiaro al nostro rettangolo. Segnamo la parte inferiore e quella destra
Diamo poi un bordo alla nostra immagine, dello stesso colore con il quale abbiamo fatto il bordo del nostro rettangolo. Ricordatevi di inserirlo, se volete che questa immagine sia il vostro .m_back_left, solo nella parte sinistra e nella parte in alto.
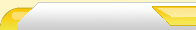
Possibili risultati
<
 <!--FINE_SPOILER-->
<!--FINE_SPOILER-->
<!--sizeo:7--><!--/sizeo-->METODO 03<!--sizec--><!--/sizec-->
In questo tutorial impareremo a fare una barra da utilizzare per le vostre skin mediante l'utilizzo dello strumento lazo. Per prima cosa aprite un documento che abbia dimensioni approssimative di 170 pixel di larghezza e 30 pixel di altezza. E' necessarria un po' di pratica per prendere confidenza con questo tipo di barre, ed è meglio iniziare da immagini piuttosto grandi in termini di altezza. Applichiamo una sfumatura bianca e grigia, impostandola così
Mettiamo un bordo di un grigio leggermente più scuro a sinistra e in alto
A questo punto prendiamo lo strumento "lazo poligonale" e creiamo una figura più o meno di questo tipo.
Applichiamo alla nostra selezione una normalissima sfumatura, scegliendo i colori che vi piacciono di più e ricordando che la parte più scura dovrà stare in basso.
Come potete vedere, però, l'immagine è ancora piuttosto piatta. Nel mio caso sarà prima di tutto opportuno scegliere un blu leggermente più scuro di quelli che ho usato per fare il contorno. Il mio consiglio è quello di fare il contorno a mano, evitando di impostare la "traccia", l'effetto finale risulta più pulito se non scegliete il colore di bordo troppo forte.
A questo punto riprendiamo il nostro strumento lazo e creiamo una selezione all'interno della nostra barra blu, in questo modo
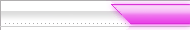
A questo punto create un nuovo livello e abbassate l'opacità al 40%. La selezione potrà essere riempita o con una sfumatura molto chiara, ottenendo questo effetto
oppure potrete riempirla di bianco, ottenendo invece questo risultato
Possibili risultati


Come potete notare le differenze sono minime, ma ovviamente l'effetto finale dipende anche dalla sfumatura che avete utilizzato. Ovviamente ci sono molte varianti a questo tipo di barra, potrete aggiungere delle ombre, delle sfere o delle forme, a seconda del vostro personale gusto.
fonte
Edited by |Bill - 24/8/2008, 20:52. -
paku.
User deleted
scusami ma come fai a fare questo?? CITAZIONEPossibili risultati
magari sono io che sono impedito con photoshop ma veramente non ci arrivo non riesco a farlo curvato... dovrei provare con sfondo trasparente??. -
paku.
User deleted
allora io ho provato a farla e l'ho fatta però mi viene fuori cosi  e non so come levare il bordo in alto a sinistra come faccio???e poi la cosa più importante... dove la devo mettere l'immagine??? come faccio a metterla nella skin?
e non so come levare il bordo in alto a sinistra come faccio???e poi la cosa più importante... dove la devo mettere l'immagine??? come faccio a metterla nella skin?
p.s. il bordo dell'immagine qui non di vede però se vai su http://img176.imageshack.us/my.php?image=mbackho4.jpg si vede oppure non so magari non ci vedo io! chiarite i miei dubbi per favore!. -
Eldest92.
User deleted
allora il bordo o sfondo nn sò a cosa ti riferisci cmq si può togliere salvando l'immagine in png.
l'immagine la devi inserire in modifica colori e stili ,l'immagine da sostituire si dovrebbe chiamare m back left o qualcosa del genere. -
Shizuru117.
User deleted
Questo tutorial è stato scritto da me ed è stato pubblicato sia sul mio forum che allo skinlab (non lascio link per non fare spam). Con questo non voglio dire che non possiate usarlo oppure copiarlo in questo forum, ma gradirei che fossero inseriti dei crediti al mio profilo, con relativo link, anche perchè, lasciato così, sembra che sia di proprietà dell'autore del post, quando in realtà non lo è.
Grazie mille anticipatamente.. -
Eldest92.
User deleted
aggiunta e scusa è stata una svista . -
SuPEr-CoMANDantE.
User deleted
Scusate me ne potreste fare una con i colori della bandiera Italiana da una parte ci mettere la Scritta " ItalianKillerBoy " dall'altra un immagine di guerra con scritto Call Of duty Tank's . -
Eldest92.
User deleted
Non si fanno richieste di skin >.< .